(2) New Document. Canvas size doesn't matter, resolution 96 pixels per inch. Canvas color transparent.
(3) Find an image to work with. Open http://google.com. Click IMAGES, right about the search textbox. Type the name of what you want to search for. A picture with a light background will work best for this project.
(4) When you find a picture you'd like to work with, right click it, choose copy. Switch back to Fireworks. Edit>Paste.
(5) Modify the canvas so you'll have room to add the border. Modify>Canvas>Canvas Size double the width and height (approximately).
(6) In this project we will place a rectangle behind the image and allow IT to extend to make the border. Then we can apply a drop shadow to the rectangle.
Make a note the size of your image, mine is 232x320 .

Draw a black rectangle and set its length and width 100 bigger than the image. Therefore my rectangle should be 332x420.
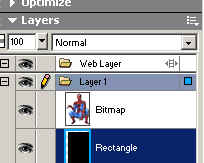
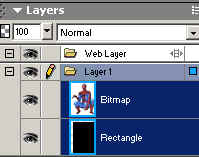
(7) In the layers window, drag the rectangle layer below the bitmap layer.

(8) Now we need to arrange the the rectangle behind the image. Select both layers. Hold SHIFT and click on both layers.

Modify>Align>Center Vertical
Modify>Align>Center Horizontal
(9) Select your picture layer and add the Inner Shadow effect.
(10) Select your rectangle layer and add the inner bevel effect.
(11) Save on your homedrive with the name: Picture Border
